HTML5游戏开发(4):物理引擎Box2D
2020-10-26
现在国内主流游戏引擎基本都已内置2D物理引擎,且支持可视化编辑形状。
HTML5游戏开发中物理引擎常用两种:Box2D和P2。
本文主要介绍下Box2D。
版本:
- [C++] https://github.com/erincatto/Box2D
- [JavaScript] http://box2d-js.sourceforge.net/index2.html
- [JavaScript-web] https://github.com/pury/box2dweb
- [TypeScript] https://github.com/pury/box2d.ts
js有两个版本,建议使用box2d-web版,另一个已经不再维护,功能也欠缺很多。
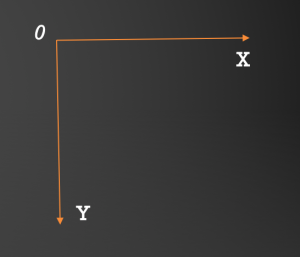
Box2D以米为单位,引擎以逻辑画布像素为单位,转换时最好乘上比例系数。
如果使用typescript开发,参考d.ts文件:
https://github.com/pury/box2dweb-js-ts
基础入门
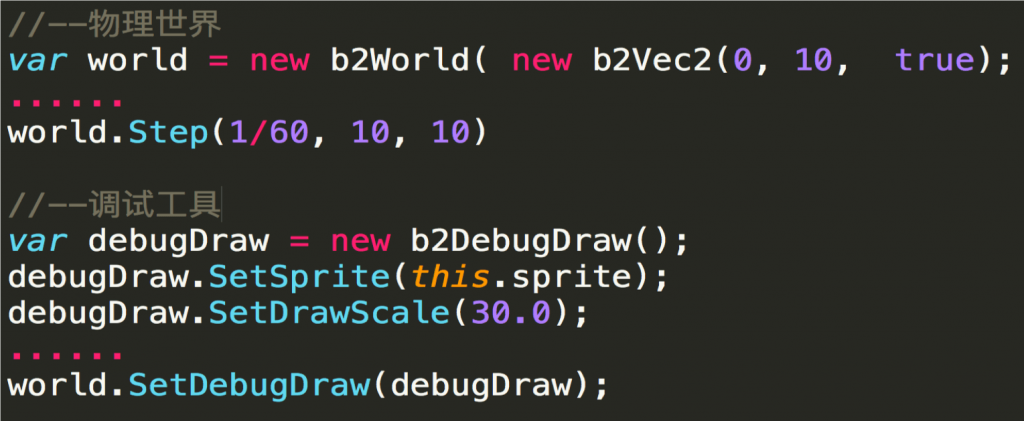
1. 初始化
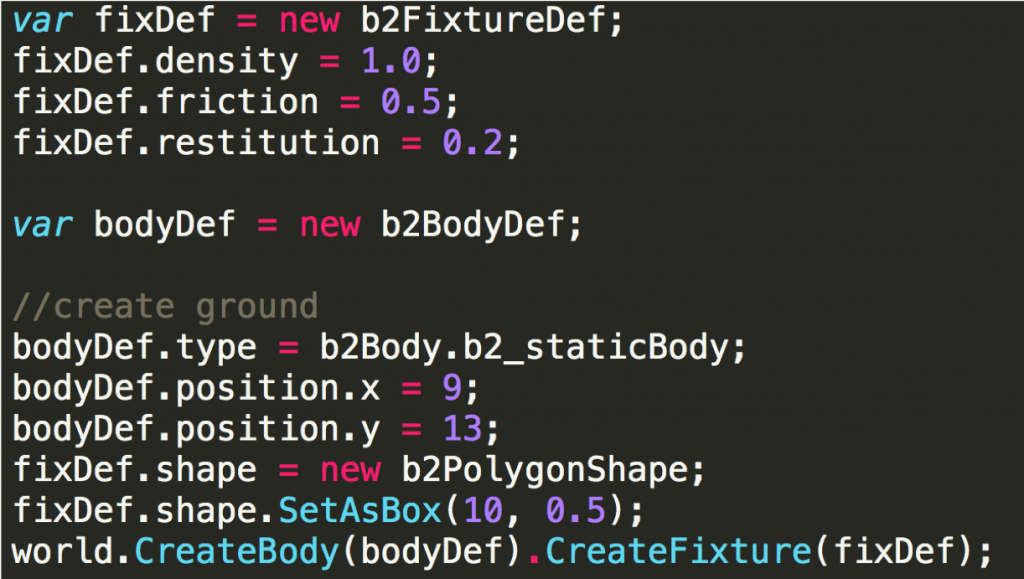
2. 创建刚体
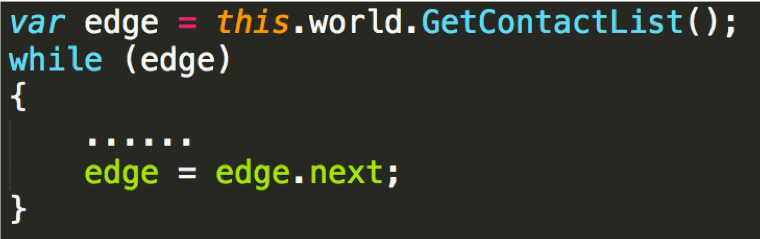
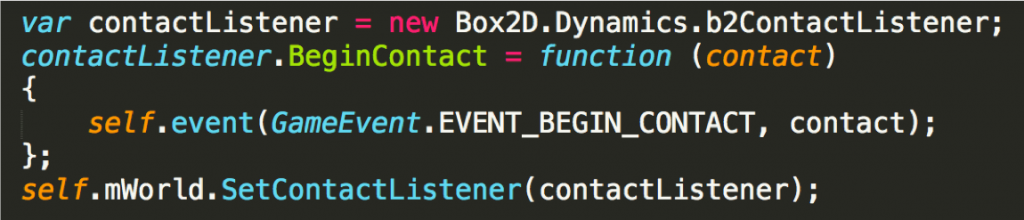
3. 碰撞检测
world.GetContactList
b2ContactListener
初始化成功,会创建刚体形状,了解监测物理世界和更新机制,能够检测碰撞,配合使用内置的辅助矢量可视化图形,有了这些,物理引擎基本就能上手了。
注意
1.检测锁:world.IsLocked()
world锁着的时候,下面方法无法即时更新,需要等到下次世界主循环更新时才能触发。
- SetPositionAndAngle
- SetMassData
- CreateBody
- DestroyBody
- CreateFixture
- DestroyFixture
2.速度上限
Box2D有速度上限,如果需要突破,可自行调整。
Box2D.Common.b2Settings.b2_maxTranslation = 2.0;
3. 子弹类型
self.mBodyDef.bullet = true;
4. List类
Box2D中方法return出的对象多是list类型,多做遍历。
使用很广泛,网上相关教程也非常多,2D物理引擎首选。
推荐