React Table表格网格插件推荐
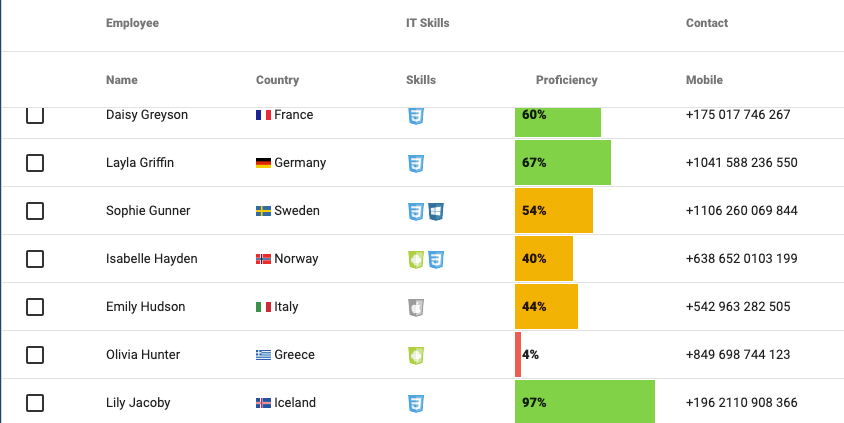
react-bootstrap-table2
🌟🌟🌟🌟🌟
https://react-bootstrap-table.github.io/react-bootstrap-table2/
react-bootstrap-table2出身名门Bootstrap,经历第二次重构,功能更加完善,应有尽有,全部开源,放心使用,首选推荐。
ag-grid
🌟🌟🌟🌟
高性能React表格组件,号称“世界上最好的JavaScript网格”,主要面向AngularJS,Vue、React等框架也已支持。
不过有不少重要功能非免费,如折叠树、行组操作等,乐于开源的小伙伴们,使用前最好看下自己功能需求是否在收费板块中。
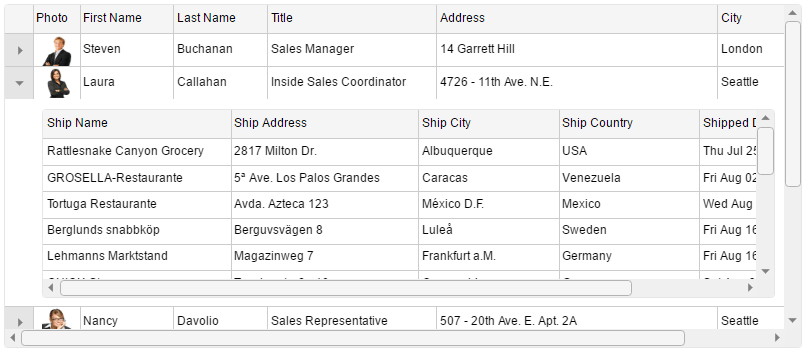
jqwidgets-react-grid
🌟🌟🌟🌟
https://www.jqwidgets.com/react/react-grid/
用于React的jQWidgets数据网格是一个专业的数据网格组件,由React、Typescript和jQWidgets框架构建而成。它提供了数百种功能,比如排序、过滤、分组、主从视图、分页等等。它还附带了许多高级功能,比如拖放、列调整大小、打印、数据导出、聚合、RTL支持等等。React数据网格是用React构建的企业应用程序的完美解决方案。
react-grid是jqwidgets众多插件中的一个,还有许多其他功能齐备的插件库。此插件也有付费版哦。
react-data-grid
🌟🌟🌟
https://github.com/adazzle/react-data-grid
完全开源,常用功能基本都有,有点美中不足的可能是用TypeScript编写(.tsx),不方便直接转jsx,流通性多少有些折扣。
附:官方推荐的组件集:
https://github.com/brillout/awesome-react-components