WordPress rest-api 用户注册、找回密码和授权认证完整总结
1. 介绍
2. 用户注册、找回密码
3. 授权认证
介绍
官网:http://v2.wp-api.org/
4.4版本开始支持rest-api,以插件形式存在,4.7版本后系统内置。
多数情况下使用rest-api,是将WordPress为第三方授权认证可用,其实也完全可以将WordPress作为接口服务器,适用于各类SPA应用。
用户注册、找回密码
WordPress使用特有认证系统,即时安装JWT类认证插件也无法创建新用户,需要安装WP REST User插件来完成用户注册、找回密码。
https://wordpress.org/plugins/wp-rest-user/
使用rest-api注册一个用户,发送一个POST请求到:
/wp-json/wp/v2/users/register
JSON参数(设置头:content-type: application/ JSON):
{
"username": "new-user",
"email": "newuser@xxxxx.com",
"password": "123456",
}
(可选)要在用户注册后执行进一步的操作,添加钩子add_action:
add_action('wp_rest_user_user_register', 'user_registered');
function user_registered($user) {
// 执行操作
}
这个插件只允许注册用户为“订阅者”或“贡献者”角色,比较安全无害。如果有需要,这里就可将注册用户身份设置为作者:
$user->set_role('author');
使用REST API找回密码,发送一个POST请求到:
/wp-json/wp/v2/users/lost-password
JSON参数(设置头:content-type: application/ JSON):
{
"user_login": "newuser@xxxxx.com"
}
user_login可以是用户名或电子邮件。
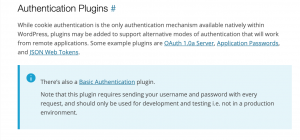
授权认证
官方认证推荐OAuth 1.0a Server, Application Passwords, 和 JSON Web Tokens。
JWT插件地址:
1. 启用PHP HTTP授权头
编辑.htaccess文件添加:
SetEnvIf Authorization "(.*)" HTTP_AUTHORIZATION=$1
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
</IfModule>
2. 配置密钥和开关
define('JWT_AUTH_SECRET_KEY', 'your-top-secret-key');
define('JWT_AUTH_CORS_ENABLE', true);
当插件被激活时,一个新的命名空间被添加:
/jwt-auth/v1 /wp-json/jwt-auth/v1/token | POST /wp-json/jwt-auth/v1/token/validate | POST
3. 请求token
let reqUrl = 'http://xxxxx.com/wp-json/jwt-auth/v1/token';
axios.post(reqUrl, {
'username': 'jerry',
'email': 'jerry@xxxxx.com',
'password': '123456'
})
.then(function(response) {
console.log(response);
TOKEN = response.data.token;
})
.catch(function(error) {
console.log(error);
});
获取到token之后存cookie或localstorage中。
4. 请求接口
每次POST请求时都在header头带上token:
let reqUrl = 'http://xxxxx.com/wp-json/wp/v2/posts';
let headers = { 'Authorization': 'Bearer' + TOKEN };
axios.post(reqUrl, {
'title': '测试',
'content': '测试文章内容',
}, {
headers: headers
})
.then(function(response) {
console.log(response);
})
.catch(function(error) {
console.log(error);
});
附:
WordPress默认用户角色和权限:
https://gist.github.com/octalmage/d748456cfd48db849207
WordPress用户角色和权限完整版:
https://codex.wordpress.org/User_Levels#User_Level_2