docsify侧边栏折叠
2021-01-19
docsify官方并不支持侧边栏折叠,目前只能通过第三方插件实现或者自己DIY。
docsify的目录功能也可简单实现折叠,一般够用。
插件
GitHub地址: docsify-sidebar-collapse

开启目录
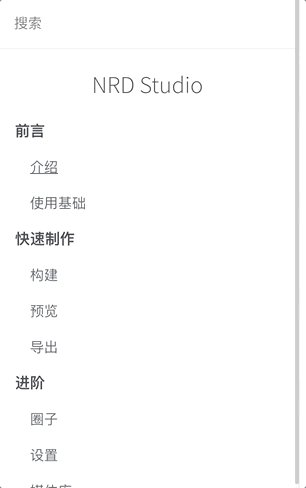
自定义侧边栏开启目录功能,设置subMaxLevel,根据标题实现内容折叠。

// js配置
window.$docsify = {
//...
subMaxLevel: 2
}
// _sidebar.md
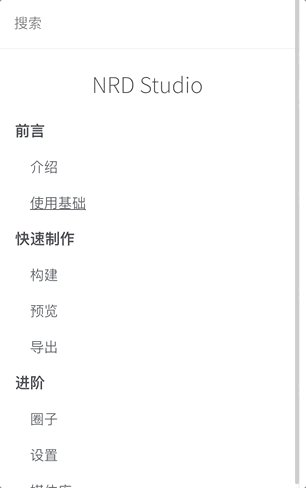
* 前言
* [介绍](/preface)
* [使用基础](/use-base.md)
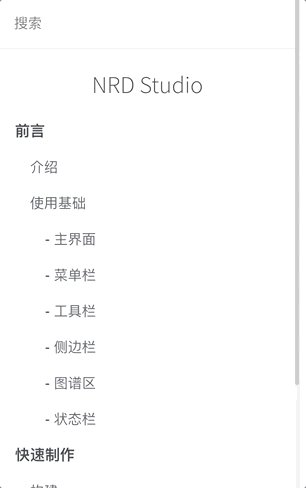
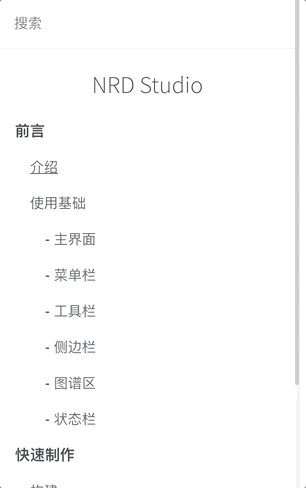
// use-base.md
## 主界面
## 菜单栏
## 工具栏
## 侧边栏
## 图谱区
## 状态栏docsify相比gitbook虽较小众,优势也有不少,简单轻量,推荐使用。
docsify官方地址:docsify
附
- 侧边栏顶部标题,配置name
- 右上角显示github仓库,配置repo
- search搜索功能需要额外加载插件search.min.js
- 当路径改变时,滚到屏幕顶部,配置auto2top