CSS给文本或图像添加透明背景
2021-07-22
主要有两种方式:
- 使用有透明通道的PNG或SVG图片作为背景
- css控制背景色

<style type="text/css">
p {
margin: 30px 10%;
}
.test {
background-color: rgba(0, 255, 0, 0.5);
}
.normal {
background-color: rgba(0, 255, 0);
}
</style>
<div>
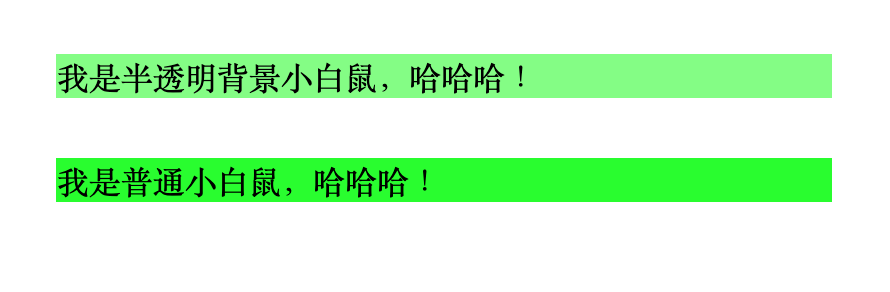
<p class="test">我是半透明背景小白鼠,哈哈哈!</p>
<p class="normal">我是普通小白鼠,哈哈哈!</p>
</div>(版权归cpury.com所有,转载请注明出处。)