React单页应用(SPA)中优化首页独立开发的思路
2022-01-25
如今的SPA框架(React、Vue和AngularJS等)越来越流行,不少使用者会直接应用于全站。
随之带来的问题其实也很多,比如对seo不友好、加载速度慢等,解决方案层出不穷,经过多种优化后,一般都还能接受。
本文着重聊下首页的优化,以React为例,思路不限于此框架。
首页是门面,自然是应用的重中之重,往往首页通常不需要很高级的功能,用不到庞大的类库,仅仅用于展示产品,页面结构较为简单。这种情况下,使用React进行渲染页面,无疑是大材小用。
最核心的react和react-dom体积都好几百K,太浪费加载资源了。
import React from 'react';
import { render } from 'react-dom';比较推荐的做法是把首页独立出来,不参与应用的开发。
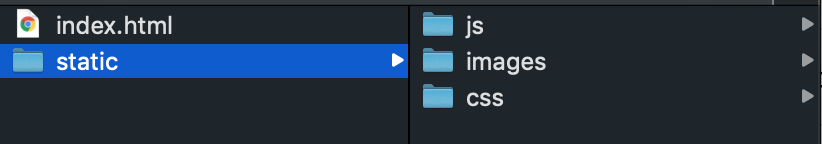
用React – BrowserHistory实际操作,打包好的项目目录如下:

默认所有路由都是用index.html解析,首页当然也在其内。
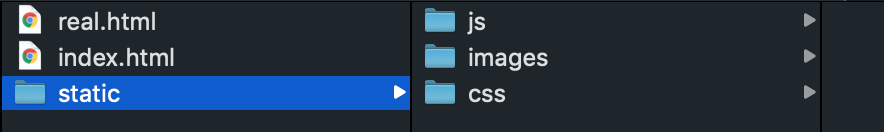
重命名index.html为real.html,新建空白index.html,独立设计和开发首页。

服务器端配置路由解析:
// nginx
location / {
root /home/www;
index index.html index.htm index.php;
}
location ~ ^/(market|user) {
try_files $uri /real.html;
}如此便完成了:
- 访问首页,index.html,独立轻量页面
- 访问其他页面,real.html,解析路由
除了首页,一些特殊页面也能用此方法实现。
具体操作还要以实际项目为准,掌握思路,一通百通。
(版权归cpury.com所有,转载请注明出处。)