React-Bootstrap中Form.Check 点击label无效的解决方法
2022-11-14
React-Bootstrap框架中,单选或多选,开关类型等,如check和radio,附带描述性质的label,点击无效的主要原因是未设置id,导致lable无法与同组组件关联。

// React-Bootstrap 4.6
import FormCheck from 'react-bootstrap/FormCheck';
// ...
<FormCheck
inline
label={itemData.label}
name={itemData.key}
type="radio"
checked={props.checked}
onChange={props.onChange}
id={'inline-radio-' + itemData.key}
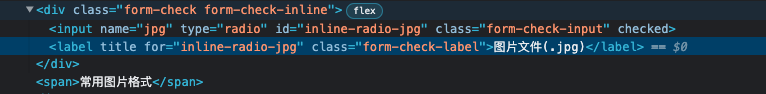
/>看下生成的原生DOM结构和属性便一目了然:

label元素属性for对应input元素中的属性id。
如果仍未生效,检测组件是否有遮挡,一般就不是组件本身使用的问题了。
(版权归cpury.com所有,转载请注明出处。)