推荐一个React开源免费缓动库:react-motion
2023-05-25
前端开发框架React做缓动动画效果,目前笔者看到Github Star数量最多的是react-motion(21.5k)。
Gitbub地址:https://github.com/chenglou/react-motion
简单看下官方示例效果。
1.网格球变换位置

2.拖动头像

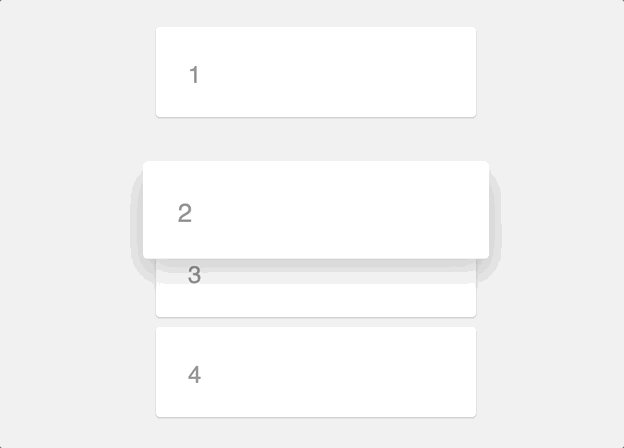
3.可拖拽列表

react-motion写法非常简洁,容易理解,示例:
import {Motion, spring} from 'react-motion';
<Motion defaultStyle={{x: 0}} style={{x: spring(10)}}>
{value => <div>{value.x}</div>}
</Motion>容器Motion包裹缓动内容,通常用回调函数进行渲染,底层原理是不断更新元素的样式Style。
对于95%的动画组件用例,我们不需要使用硬编码的缓和曲线和持续时间。为你的UI元素设置一个刚度和阻尼,让物理的魔力来处理剩下的部分。这样,您就不必担心诸如中断动画行为之类的小情况。它还极大地简化了API。
这个库还为React的TransitionGroup提供了一个更强大的API。
(版权归cpury.com所有,转载请注明出处。)