日期选择器react-datepicker设置中文语言的方法
2023-06-05
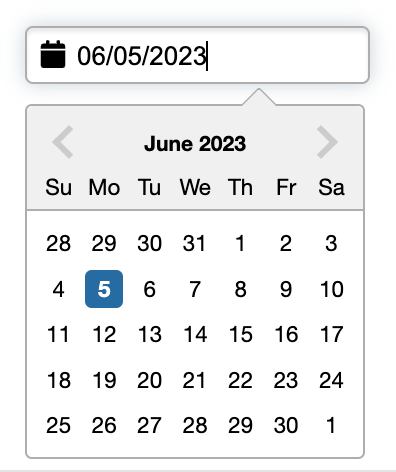
react-datepicker是一个简单且可复用的日期选择器组件,默认是英文语言,如图:

切换语言的方法是配置组件属性locale:
<DatePicker
locale="zhCN"
showIcon
...
/>locale支持的语言库需要手动注册(registerLocale),通常配合日期工具类库date-fns来实现。
# 安装date-fns
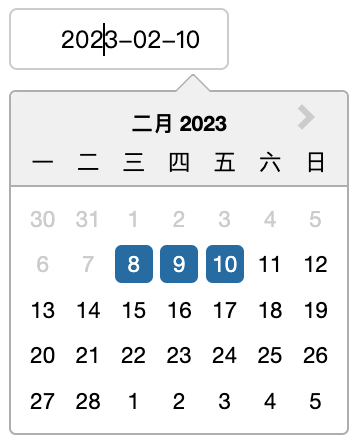
$ yarn add date-fns中文版月份自动变为【二月】,如图:

react-datepicker设置中文语言的完整使用示例:
import React, { useState } from 'react';
import DatePicker, { registerLocale } from 'react-datepicker';
import 'react-datepicker/dist/react-datepicker.css';
import { zhCN } from 'date-fns/locale';
registerLocale('zhCN', zhCN)
export default function ToolBar(props) {
const { startDate, endDate } = props;
return (
<>
<DatePicker
locale="zhCN"
dateFormat="yyyy-MM-dd"
showIcon
selected={startDate}
onChange={(date) => props.setStartDate(date)}
selectsStart
startDate={startDate}
endDate={endDate}
/>
</>
)
}
(版权归cpury.com所有,转载请注明出处。)