js将markdown文件解析为用于思维导图的树形结构对象的解决方案
2024-06-24
最近关注了一个markdown文件解析为思维导图的开源库:markmap
官网:https://markmap.js.org/
Github地址:https://github.com/markmap/markmap
该开源库分为多个较为独立的模块,包括:
- markmap-lib
- markmap-render
- markmap-view
- markmap-cli
- markmap-toolbar
- coc-markmap
笔者重点使用markmap-lib,这是转换markdown文件为思维导图结构的核心算法。
解析Markdown并创建节点树,返回根节点和包含解析期间活动特性的特性对象。
将Markdown转换为markmap数据:
// 1. transform Markdown
const { root, features } = transformer.transform(markdown);
// 2. get assets
// either get assets required by used features
const assets = transformer.getUsedAssets(features);
// or get all possible assets that could be used later
const assets = transformer.getAssets();详细介绍和使用方法见官方文档:https://markmap.js.org/docs/packages–markmap-lib
由于手上现有项目过大,不好轻易用npm install安装的方式引入这个库,所以采取在项目中直接引入的方法。
用cdn方式没问题:
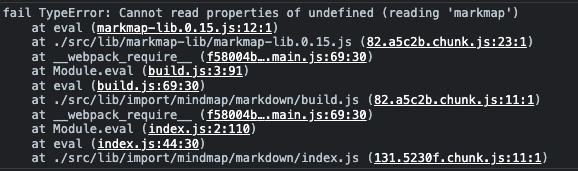
<script src="https://cdn.jsdelivr.net/npm/markmap-lib@0.15"></script>但用import方式引入文件,则报错:
Cannot read properties of undefined (reading ‘markmap’)
分析了好一会儿,发现在文件末尾有一行代码不适合在闭包环境中使用:
this.markmap=this.markmap||{},解决:把这里的this改为window即可正常引入使用了。
window.markmap=window.markmap||{},(版权归cpury.com所有,转载请注明出处。)