微信小游戏保存分享图到相册实例
2019-08-22
一、实例操作
自定义绘制纹理文本,借助画布以图片形式保存至玩家相册,常用于制作游戏分享图。
1. 创建画布
let cv = wx.createCanvas();
let ctx = cv.getContext("2d");
2. 绘制自定义纹理
实例中包含一张背景图(来自官方打飞机样例素材)和两行文本。
let doDraw = () =>
{
let img = wx.createImage();
img.crossOrigin = "anonymous";
//-- 图片加载完成事件(只有加载完成才能转换)
img.onload = () =>
{
//-- 绘制背景
img.onload = null;
ctx.width = img.width;
ctx.height = img.height;
ctx.drawImage(img, 0, 0, img.width, img.height);
//-- 绘制文本
ctx.font = "40px bold 黑体";
ctx.fillStyle = "#FFF";
ctx.textAlign = "center";
ctx.fillText("Hello World!", cv.width / 2, cv.height / 3);
ctx.fillText("By Pury", cv.width * 3 / 4, cv.height * 2 / 3);
doAlert();
}
img.src = "images/bg.jpg";
};
3. 保存到相册
调用`wx.saveImageToPhotosAlbum`前需要用户授权 `scope.writePhotosAlbum`
let doSave = () =>
{
//-- 保存临时路径
let tempFilePath = cv.toTempFilePathSync();
//-- 保存到相册
wx.saveImageToPhotosAlbum({
filePath: tempFilePath,
success: function () {
wx.showToast({
title: '保存成功',
icon: 'success'
});
},
fail: function (e) {
wx.showToast({
title: '保存失败',
icon: 'none'
});
}
});
};
二 、[toTempFilePathSync]使用问题
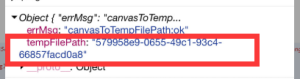
`wx.saveImageToPhotosAlbum`传入参数`filePath`的格式必须如下图,http开头:
如果使用游戏引擎(egret、laya等)进行开发,默认会创建一个canvas,直接用`canvas.toTempFilePathSync`方式进行保存临时文件,返回结果`tempFilePath`可能与预期不符,这种格式能用于分享(已测试可行),简单可理解为仅用于微信环境内部流通,无法外流,例如不能保存到相册等。
解决方法:新建一个临时画布,然后绘制保存即可。
另外,由于微信官方限制,egret的`toDataURL`已无法使用,base64方式走不通,如此只能用原生方法`drawImage`来绘制图片。
Github地址:
https://github.com/pury/wxgame-demos/tree/master/save-picture-to-album
By Pury.