React分屏插件推荐
Re-Flex
🌟🌟🌟🌟🌟
https://github.com/leefsmp/Re-Flex
主要就三个组件:
ReflexContainer 布局容器
ReflexSplitter 拖动手柄
ReflexElement 布局元素
相互嵌套就能实现各种分屏布局。
支持响应式布局,分屏尺寸可设置具体像素值,也可以设置比例。
需要注意,当用比例分屏时,一定要先设置好总容器高度,不然无法生效。
笔者实际使用过,常用功能应有尽有。
react-grid-layout
🌟🌟🌟🌟
https://github.com/STRML/react-grid-layout
分屏布局方面,目前在github上见过星数(12.3k)最多的项目。
与其他插件不同的是,它是响应性的,并且支持断点。断点布局可以由用户提供,也可以自动生成。
RGL是React-only,不需要jQuery。
栅栏布局能自定义细分,不太方便任意拖动,区域比较固定。
另外,衍生出的两个项目也十分有用:
可拖动组件
https://github.com/STRML/react-draggable
可拉伸组件
https://github.com/STRML/react-resizable
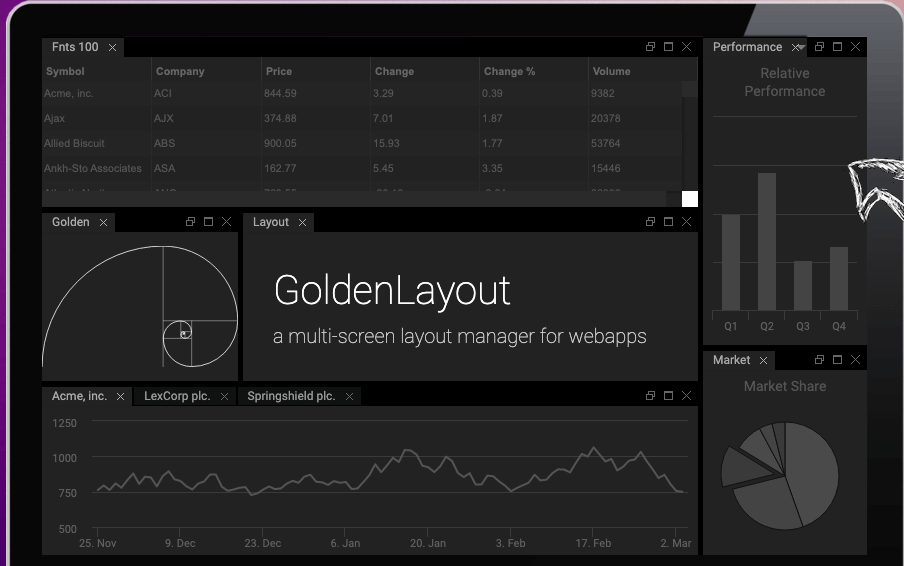
golden-layout
🌟🌟🌟
完全自定义区域大小,可任意拖动。
不过依赖jQuery,而且上手有一定难度。
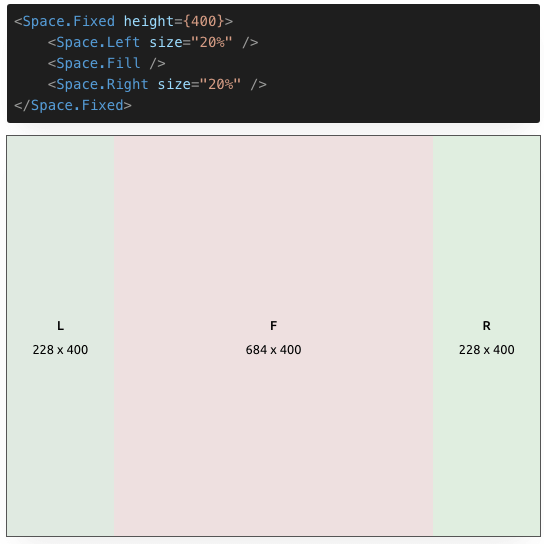
react-spaces
🌟🌟🌟
https://github.com/aeagle/react-spaces
React Spaces将页面或容器HTML元素划分为空间,这些空间知道如何相互关联,也可以划分为进一步嵌套的空间。
功能相对简单,能满足基础需求,仍有许多常用功能在开发中,如自定义边框样式等。
目前主分支有问题:
“Cannot update a component … while rendering a different component in React…”
需要下载最新0.2.0版本,自行打包发布版本。
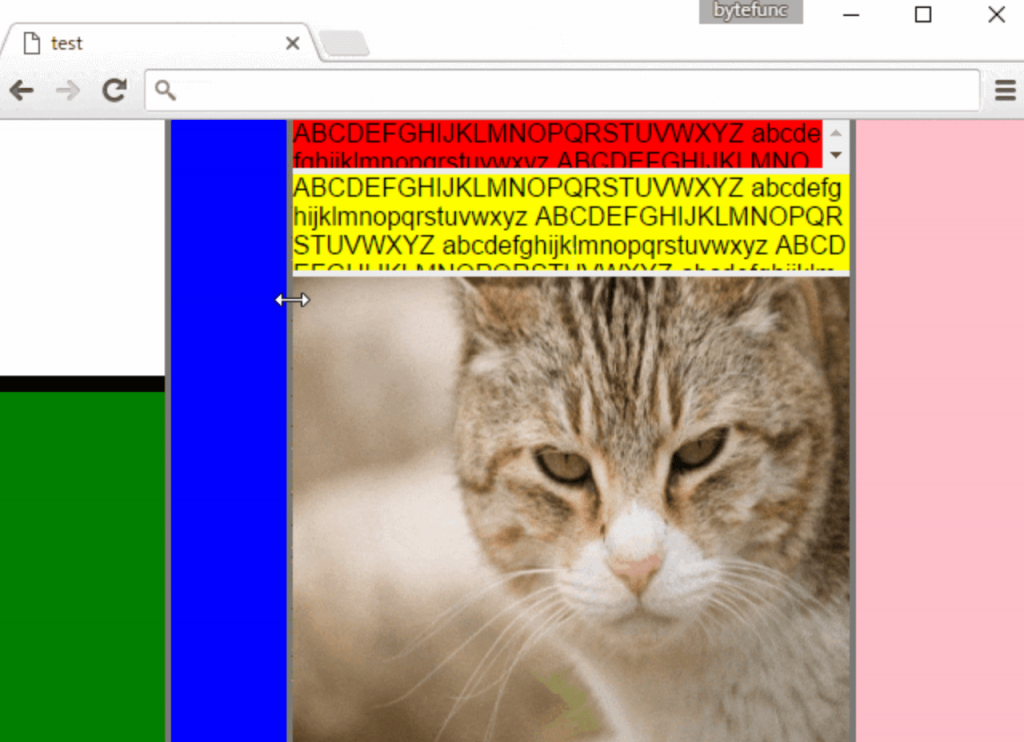
react-resize-layout
🌟🌟🌟
https://github.com/bytefunc/react-resize-layout
非常小的插件,功能简单但很实用,如果开发的项目在分屏方面需求不多,可选择使用。
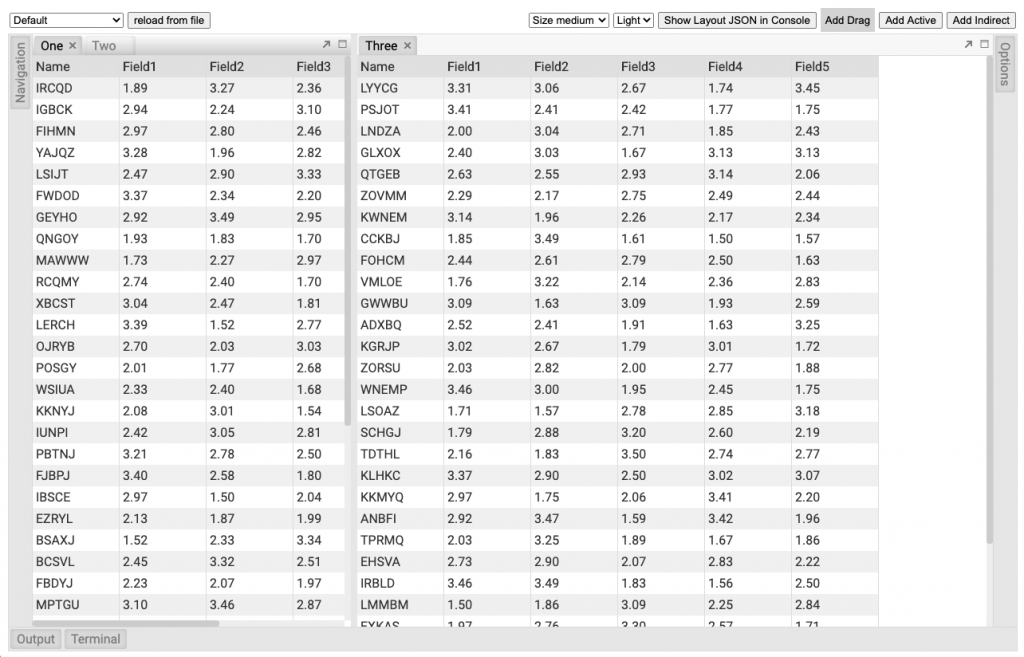
FlexLayout
🌟🌟🌟
https://github.com/caplin/FlexLayout
适用于图表有页签的分屏项目,功能很多。
主要依靠json配置实现分屏,感觉有些鸡肋,不太方便,上手难度有些大。