React组件可拖动插件推荐
2020-11-17
react-draggable ✨✨✨✨✨
https://github.com/STRML/react-draggable
出身于有名的react-grid-layout,作为轻量级插件,能满足基础功能需求。
使用十分便捷:
<Draggable> <div>此区域可任意被拖动</div> </Draggable>
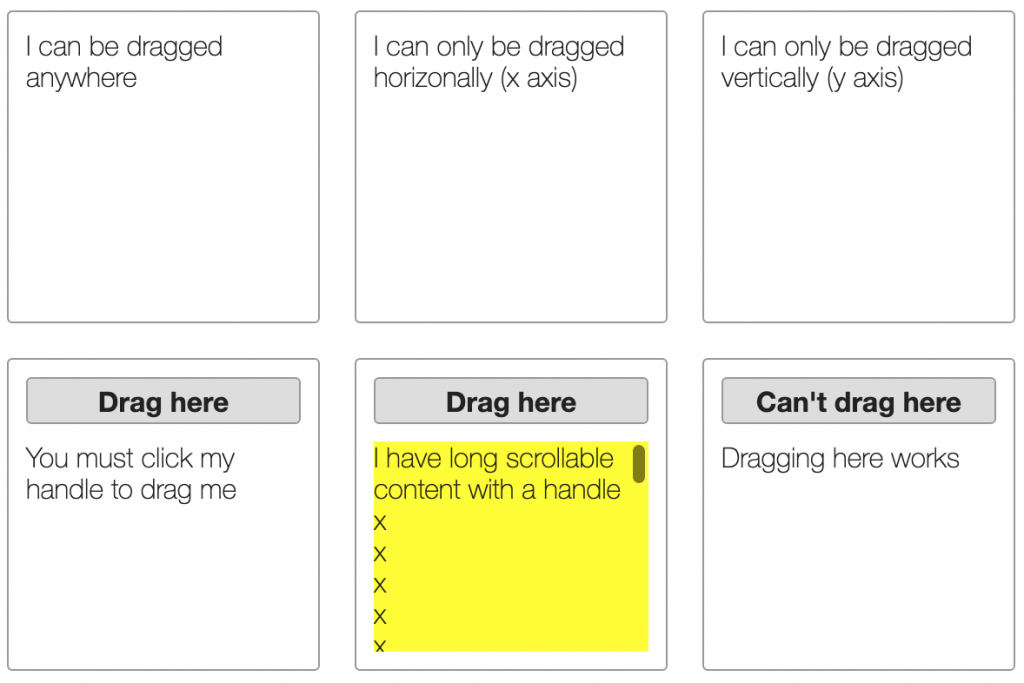
查看demo:
https://strml.github.io/react-draggable/example/
提供有丰富api,可以自定义拖动区域、方向、间隔、手柄等,监听拖动事件。
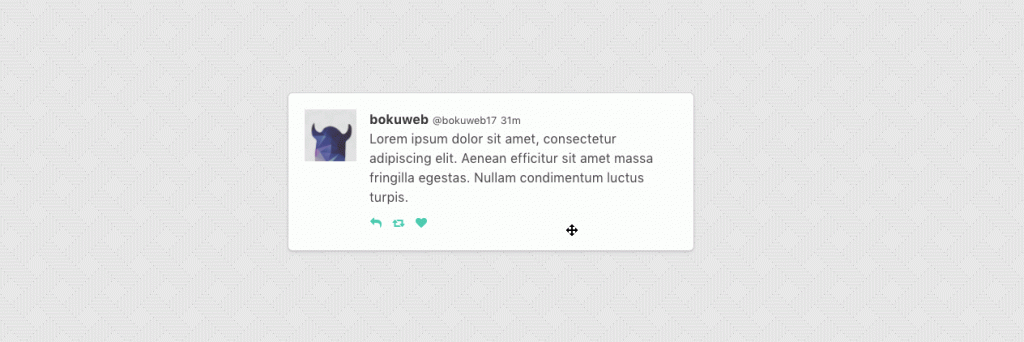
react-rnd ✨✨✨✨
https://github.com/bokuweb/react-rnd
不仅可以拖动组件,还可以拉伸尺寸,体量相对较大。
<Rnd size={{ width: this.state.width, height: this.state.height }} position={{ x: this.state.x, y: this.state.y }} onDragStop={(e, d) => { this.setState({ x: d.x, y: d.y }) }} onResizeStop={(e, direction, ref, delta, position) => { this.setState({ width: ref.style.width, height: ref.style.height, ...position, }); }} > 001 </Rnd>