分享一款开源css loading spinner
2022-11-25
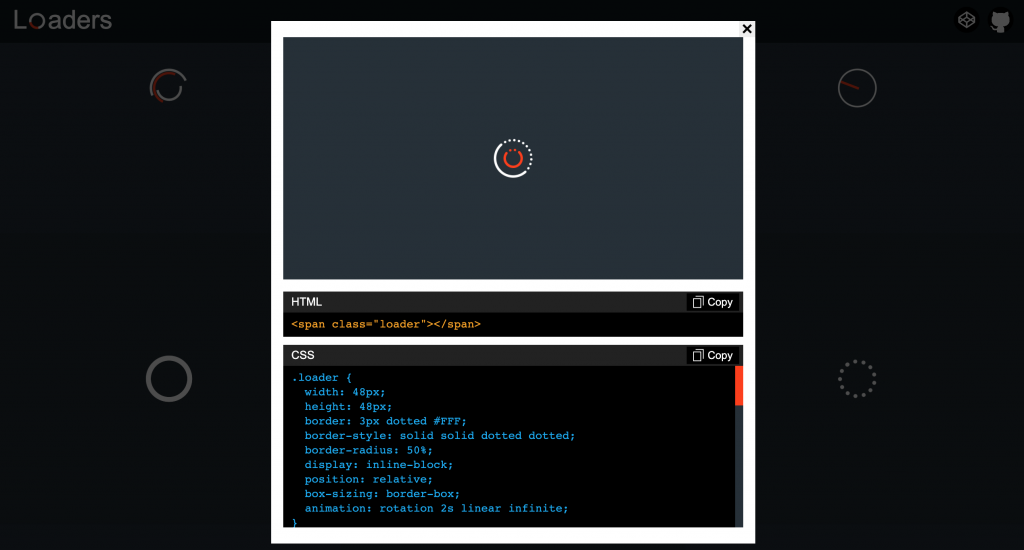
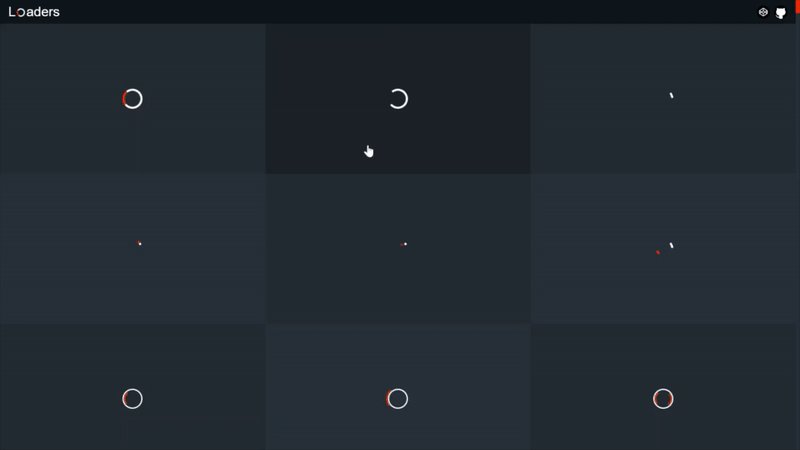
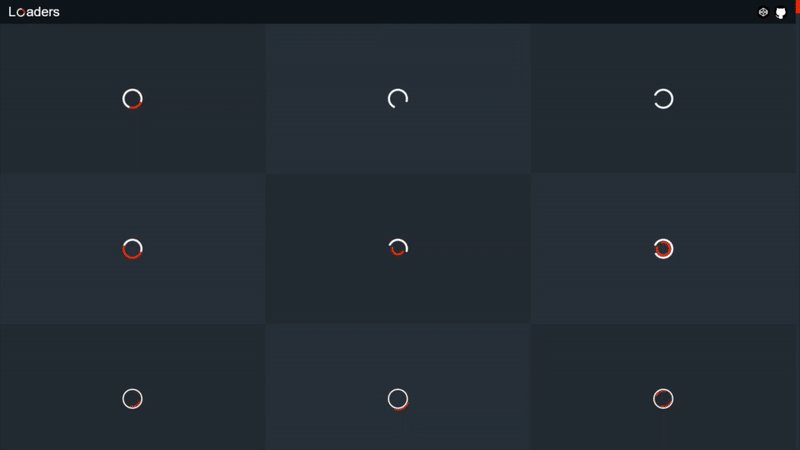
cssloaders提供了将尽四百个loader效果,类别非常丰富,不含js脚本,纯css和html打造。
我们在浏览网站/应用程序时可能会遇到的一个普遍情况是等待一些进展或加载一些内容。在这种情况下,最简单的解决方案是使用加载器或旋转器来指示用户正在后台加载某些内容。考虑到这一点,我尝试创建一个库,包含这样的加载器/旋转器的集合。此库没有映像依赖项。它是使用纯CSS开发的。因此它加载速度很快,也很容易定制。

每个样例使用起来十分便捷,点击喜爱的loader,弹出对应的css和html,直接复制可用。
官网:https://cssloaders.github.io/
GitHub地址:https://github.com/vineethtrv/css-loader