3d-force-graph笔记(11):three-spritetext文字被裁切
2022-11-25
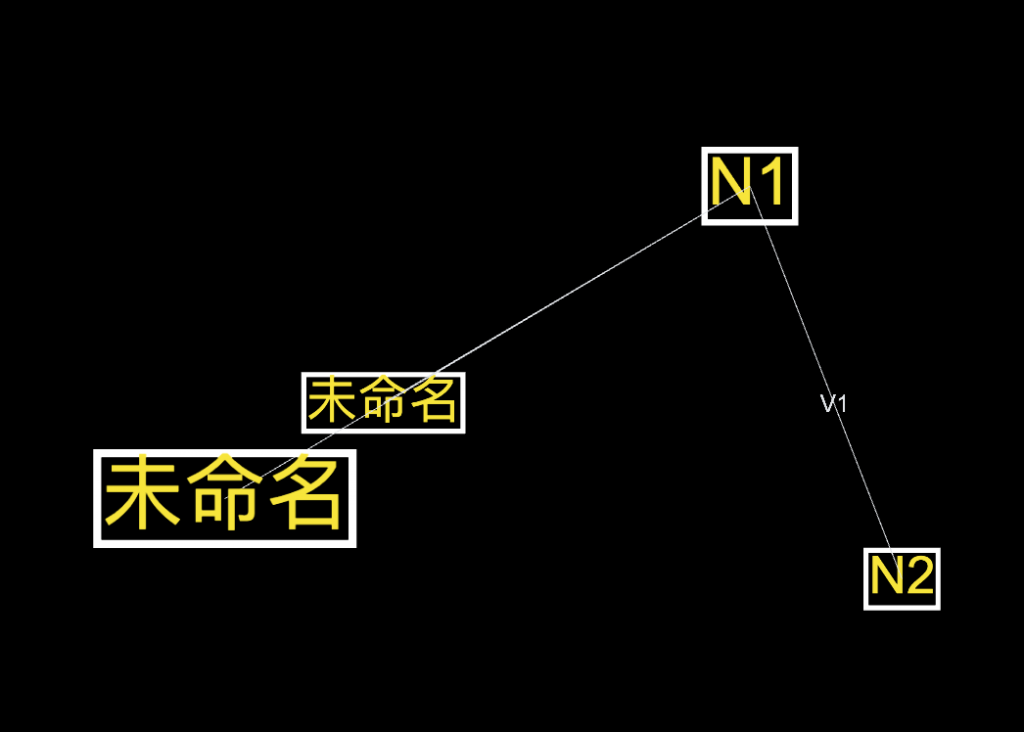
three-spritetext给文字添加上边框borderWidth,对比很明显,裁剪部分被边框遮挡。
经测试主要是汉字被裁剪,可能是计算汉字行高时有细微问题,汉字的基线和英文字母的不同,不排除是开源库的bug,待议。暂时最简单的解决方法就是手动添加个内边距。
const sprite = new SpriteText(link.relation);
sprite.color = link.textFill || '#5e89cd';
sprite.textHeight = link.textHeight;
sprite.borderWidth = 1;
sprite.padding = 1;
return sprite;- 无内边距

2.有内边距

GitHub地址:https://github.com/vasturiano/three-spritetext