3d-force-graph笔记(7):曲线、文本位置
2021-05-01
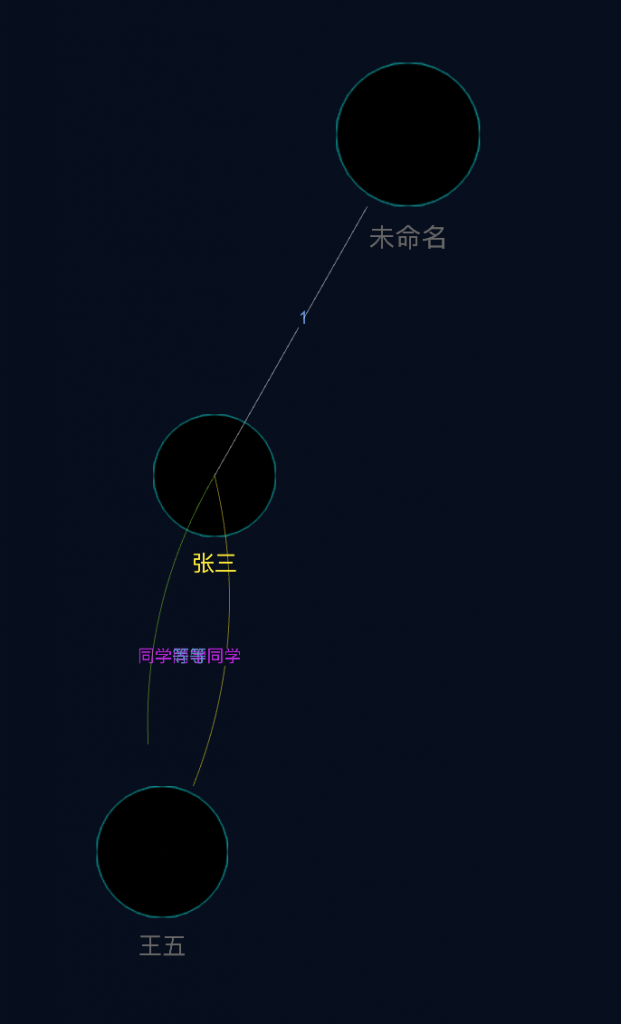
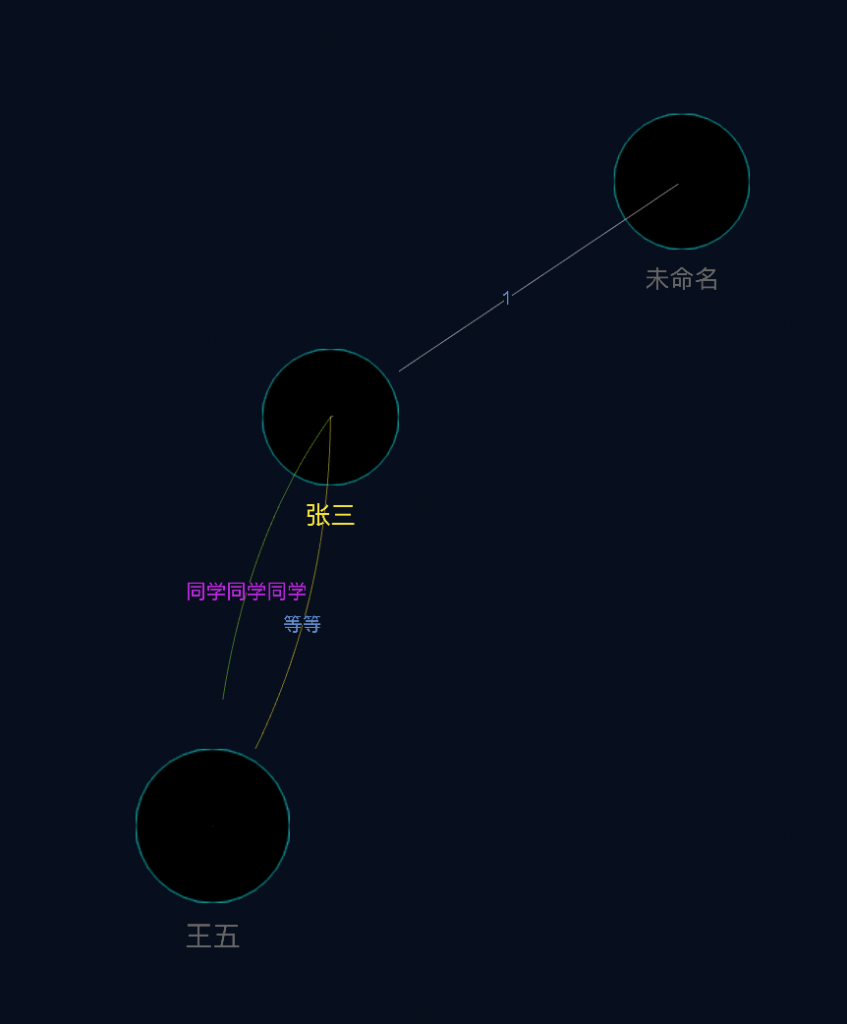
当两个节点之间有多条关系时,通常采用曲线连接,避免重叠。
使用曲线:
const gData = {
nodes: [...Array(14).keys()].map(i => ({ id: i })),
links: [
{ source: 0, target: 1, curvature: 0, rotation: 0 },
{ source: 0, target: 1, curvature: 0.8, rotation: 0 }
]
};
const Graph = ForceGraph3D()
(document.getElementById('3d-graph'))
.linkCurvature('curvature')
.linkCurveRotation('rotation')
.graphData(gData);
曲线上添加文本,linkThreeObject自定义文本精灵,linkPositionUpdate更新文本位置。
function getQuadraticXY(t, sx, sy, sz, cp1x, cp1y, cp1z, ex, ey, ez) {
return {
x: (1 - t) * (1 - t) * sx + 2 * (1 - t) * t * cp1x + t * t * ex,
y: (1 - t) * (1 - t) * sy + 2 * (1 - t) * t * cp1y + t * t * ey,
z: (1 - t) * (1 - t) * sz + 2 * (1 - t) * t * cp1z + t * t * ez
};
}
//...
.linkThreeObjectExtend(true)
.linkThreeObject(link => {
const sprite = new SpriteText(link.relation);
sprite.color = '#5e89cd';
sprite.textHeight = 1.5;
return sprite;
})
.linkPositionUpdate((sprite, { start, end }, link) => {
let middlePos = getQuadraticXY(
0.5,
start.x,
start.y,
start.z,
link.__curve.v1.x,
link.__curve.v1.y,
link.__curve.v1.z,
end.x,
end.y,
end.z
);
// Position sprite
Object.assign(sprite.position, middlePos);
})将各个关系线上的文本分离开,避免重叠。

参考资料