3d-force-graph笔记(9):节点间多条关系线
2022-10-23
节点间添加多条关系线,数据结构上无需变化,依旧是源节点source和目标节点target。
source和target可以是同一个节点,即指向自身。
"links": [
{
"source": "id1",
"target": "id2"
},
{
"source": "id1",
"target": "id2"
},
...
]默认情况下,节点间的多条关系线会重合,表现上还是一条线。
按官方做法,用两个属性来处理:
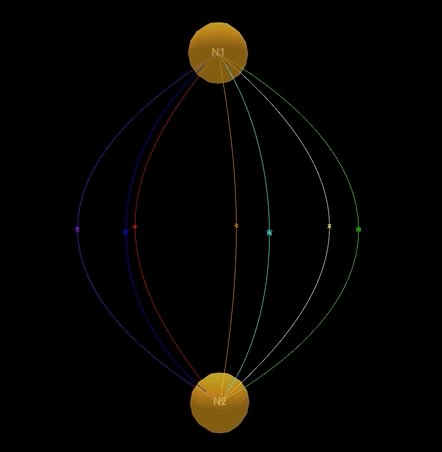
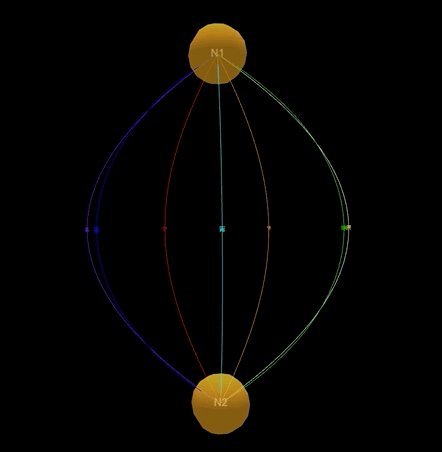
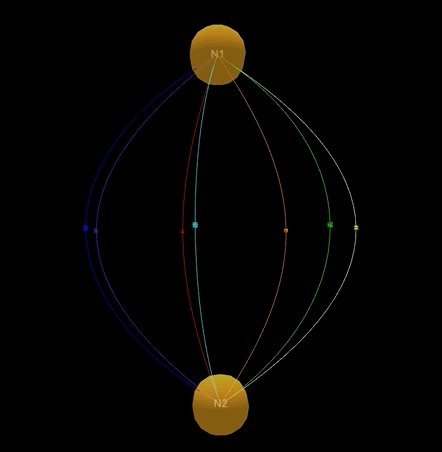
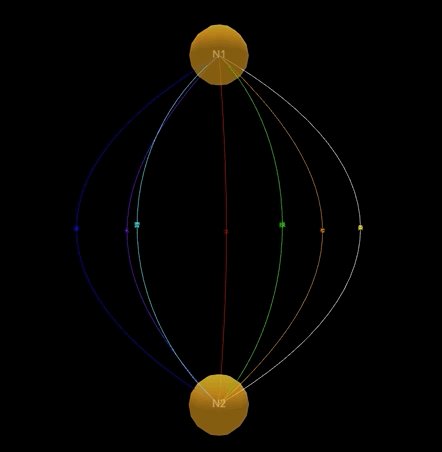
- linkCurvature(曲率)- 分离各个关系线
- linkCurveRotation(旋转度)- 将分离在二维上的关系线,转到三维空间
... data
links: [
{ source: 3, target: 2, curvature: 0.4, rotation: Math.PI / 2 },
{ source: 2, target: 3, curvature: 0.4, rotation: Math.PI },
{ source: 3, target: 2, curvature: 0.4, rotation: -Math.PI / 2 },
]
...
const Graph = ForceGraph3D()
(document.getElementById('3d-graph'))
.linkCurvature('curvature')
.linkCurveRotation('rotation')
.linkDirectionalParticles(2)
.graphData(gData);curvature和rotation的算法不固定,可自定义。一般根据两个节点间的关系线数量来均匀计算,curvature保持相同,rotation均分360度,如此多条关系线表现上像“灯笼”。

官方demo:https://vasturiano.github.io/3d-force-graph/example/curved-links/
官方demo源码:https://github.com/vasturiano/3d-force-graph/blob/master/example/curved-links/index.html