react-sortable-tree在onMoveNode中获取节点之前的父节点prevParentNode
2022-12-29
修改getNodeKey的默认方式,自定义为可识别的唯一索引,类型可为string | number。
const getNodeKey = ({ node, treeIndex }) => {
return node.is_group ? ('g_' + node.id) : treeIndex;
};
// ....
return (
<>
<SortableTree
getNodeKey={getNodeKey}
treeData={data}
onChange={ treeData => props.setData(treeData) }
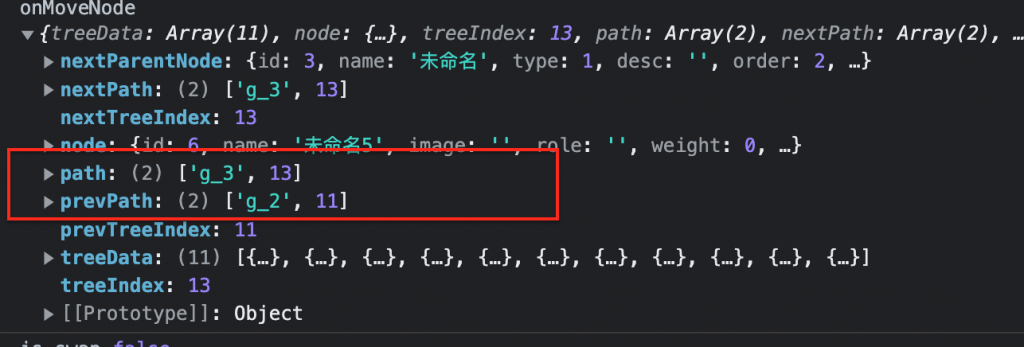
</>如此,各种path的内容可读性就非常强了,灵活获取节点。

参考:https://github.com/frontend-collective/react-sortable-tree/issues/884