日期选择器react-datepicker属性showIcon不生效的解决方法
2023-06-07
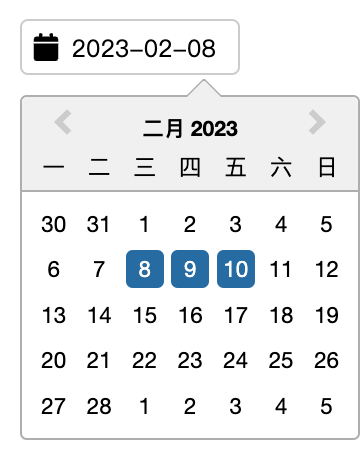
日期选择器react-datepicker属性,设置showIcon后可以在输入框左侧显示一个小日期图标:![]()
() => {
const [startDate, setStartDate] = useState(new Date());
return (
<DatePicker
showIcon
selected={startDate}
onChange={(date) => setStartDate(date)}
/>
);
};目前最新版本:“react-datepicker”: “^4.12.0”,无法正常显示,应该是个bug。

在讨论区看后,可以临时修改svg内边距来解决:
svg {
padding: 0 !important;
left: 6px;
top: 7px;
}
参考:https://github.com/Hacker0x01/react-datepicker/issues/3928