已解决Can’t import the named export ‘Group xx’ from non EcmaScript module (only default export is available)
2023-08-06
手欠升级了React项目中的一个第三方库,重新启动直接一堆报错,基础运行环境是:
“webpack”: “^4.30.0”,
“react”: “^16.8.6”,
“react-redux”: “^7.2.6”,
“react-router-dom”: “^5.0.0”,
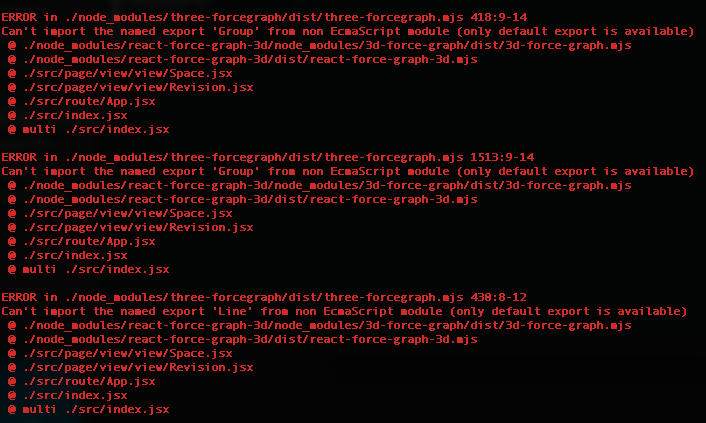
错误信息如下:
ERROR in ./node_modules/three-forcegraph/dist/three-forcegraph.mjs 1513:9-14
Can't import the named export 'Group' from non EcmaScript module (only default export is available)
@ ./node_modules/react-force-graph-3d/node_modules/3d-force-graph/dist/3d-force-graph.mjs
@ ./node_modules/react-force-graph-3d/dist/react-force-graph-3d.mjs
@ ./src/page/view/view/Space.jsx
@ ./src/page/view/view/Revision.jsx
@ ./src/route/App.jsx
@ ./src/index.jsx
@ multi ./src/index.jsx不难看出应该是EcmaScript规范问题,升级第三方库时,自动升级了一些其他底层库支持,导致整个node_nodules库乱了:

查阅了不少资料,试了多种方法,下面这种解决了笔者的问题:
webpack配置中添加新解析规则,主要处理后缀名为mjs的文件。
//......
module: {
rules: [
{
test: /.mjs$/,
include: /node_modules/,
type: "javascript/auto"
},
//......参考资料:https://blog.csdn.net/m0_62873187/article/details/126779685